오늘은 프로미스 사용 시 유용한 함수 몇가지에 대해 알아보려고 합니다.
- Promise.all(), Promise.allSettled(), Promise.any() 등으로 소개하려고 합니다.
function getName(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('철수');
// reject(new Error('에러 : 이름이 없어요'));
}, 1000);
});
}
function getTodo(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('밥먹기')
// reject(new Error('에러 : 할일이 없어요'))
}, 2000);
});
}
먼저 이렇게 프로미스를 반환하는 getName()과 getTodo()와 같 두 개의 비동기 함수가 있습니다.
이 두 비동기 함수들을 연속적으로 호출하기 위해서는 Promise chaining를 사용해야 합니다.
getName()
.then((name)=>{
console.log(name);
return getTodo();
})
.then((todo)=>{
console.log(todo)
})이런식으로 getName 에서 데이터를 불러오고 다음에 프로미스 체이닝을 이용하여 getTodo 함수를 전달하여 다음 값으로 getTodo 함수의 데이터를 출력해야합니다.
하지만 이렇게 프로미스 체이닝을 통해 데이터를 가져올 경우, 총 3초의 시간이걸립니다.
이는 getName(1초)과 getTodo(2초)를 순차적으로 진행했기 때문입니다.
그러나 getName과 getTodo는 서로 연관성이 없는 독립적인 비동기 함수이기 때문에 따로 수행하지 않고 동시에 진행해도 무관합니다. 그래서 만약 두 비동기 함수를 병렬적으로 수행하면 2초의 시간 밖에 걸리지 않게 됩니다.
Promise.all()
그럴 때, 사용하는 Promise의 static 함수인 promise.all() 입니다.
promise.all()은 여러개의 프로미스를 동시에 처리할 수 있습니다.
const promise = Promise.all([getName(), getTodo()])
promise.then((data)=>{
console.log(data)
}).catch(error => {
console.log(error)
})promise.all()은 배열[ ]로 같이 수행할 프로미스들을 담아줍니다.
그리고 promise.all를 통해 새로운 프로미스를 반환해주는데요.
promise.all 특징은
1. 인자로 받은 배열의 비동기 함수가 모두 resolve 되야 리턴된 프로미스가 resolve가 된다.
2. 두 비동기 함수가 하나라도 reject인 경우 혹은 모두 reject 인 경우, 가장 먼저 실패한 프로미스의 에러를 출력한다.
그래서 출력결과는
function getName(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('철수');
}, 1000);
});
}
function getTodo(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('밥먹기')
}, 2000);
});
}
const promise = Promise.all([getName(), getTodo()])
promise.then((data)=>{
// 두 비동기 함수가 모두 resolve인 경우
console.log(data) // ['철수', '밥먹기'] : 2초걸림
})두 비동기 함수의 프로미스가 성공일 경우 각 프로미스의 데이터를 배열에 담아서 반환해줍니다.
모두 혹은 하나라도 실패할 경우
function getName(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
reject(new Error('에러 : 이름이 없어요'));
}, 1000);
});
}
function getTodo(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('밥먹기')
}, 2000);
});
}
const promise = Promise.all([getName(), getTodo()])
promise.then((data)=>{
console.log(data)
}).catch(error => {
// 두 비동기 함수가 하나라도 reject인 경우
// 혹은 모두 reject 인 경우, 가장 먼저 실패한 프로미스의 에러를 출력
console.log(error) // Error : 에러 : 이름이 없어요
})가장 먼저 실패한 에러를 출력하게 됩니다.
Promise.allSettled()
만약 프로미스 올에 들어간 비동기 함수(프로미스) 중 뭐가 실패했는지 알고 싶은 경우 Promise.allSettled()을 사용합니다.
Promise.allSettled() 특징으로는
배열에 들어간 비동기 함수들은 모두 수행될 때까지 기달려줍니다 그래서 뭐가 실패했고 성공했는지 알 수 있습니다.
const promise = Promise.allSettled([getName(), getTodo()])
promise.then((data)=>{
console.log(data)
});Promise.allSettled()는 마찬가지로 배열로 비동기 함수들을 담아줍니다
위에서 설명한대로 배열에 들어간 비동기 함수들은 모두 수행될 때까지 기달려주기 때문에 다 완료된 결과를 배열로 반환해주게 되는데,

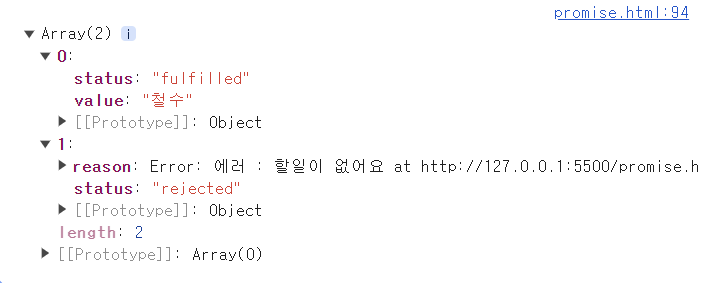
이런식으로 반환된 배열은 status(상태 : fulfilled, rejected), value(반환된 데이터), reason(에러 이유) 등을 담고 있습니다.
Promise.any()
마지막으로 설명 드릴 프로미스 함수는 Promise.any() 입니다.
Promise.any()는 프로미스 중 가장 먼저 resolve(성공)한 프로미스를 반환 값으로 갖게 됩니다.
function getName(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('철수');
}, 1000);
});
}
function getTodo(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('밥먹기')
}, 500);
});
}
const promise = Promise.any([getName(), getTodo()]);
promise.then((data)=>{
console.log(data)
}).catch(error => {
console.log(error)
})이런 식으로 둘다 resolve한 경우 현재 getName 이 1초, getTodo 2초 걸리기 때문에 이경우 철수가 출력됩니다.
function getName(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('철수');
}, 1000);
});
}
function getTodo(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
resolve('밥먹기')
}, 500);
});
}이런 식으로 getTodo의 시간을 0.5초로 조정할 경우 getTodo의 밥먹기가 출력되며
둘 중에 하나만 resolve 라도 reject와 상관없이 그 값을 출력하게 됩니다.
마지막으로
function getName(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
reject(new Error('에러 : 이름이 없어요'));
}, 1000);
});
}
function getTodo(){
return new Promise((resolve, reject)=>{
setTimeout(() => {
reject(new Error('에러 : 할일이 없어요'))
}, 2000);
});
}모두 reject 인 경우에만 reject를 반환하게 되는데 콘솔창에 모든 프로미스가 실패했다는 에러 출력됩니다.
'Javascript' 카테고리의 다른 글
| 자바스크립트 JavaScript : 스코프(Scope) (0) | 2024.04.06 |
|---|---|
| 자바스크립트 JavaScript : 호이스팅(Hoisting) (0) | 2024.04.05 |
| 자바스크립트 JavaScript : async/await (0) | 2024.04.03 |
| 자바스크립트 JavaScript : Promise (0) | 2024.04.03 |
| 자바스크립트 JavaScript : 동기/비동기 그리고 콜백함수 (0) | 2024.04.03 |
