React Query 란?
React Query는 React Application에서 서버의 상태를 불러오고, 캐싱하며, 지속적으로 동기화하고 업데이트 하는 작업을 도와주는 라이브러리입니다.
React Query가 만들어진 이유
리액트 쿼리는 서버 상태 관리의 복잡성을 해결하고, 데이터 페칭, 캐싱, 동기화 등의 작업을 간소화하기 위해 만들어졌습니다. 이를 통해 클라이언트 상태와 서버 상태를 구분하여 효율적으로 관리하고, 반복적인 로직을 줄여 개발 속도와 사용자 경험을 향상시키기 위해 설계되었습니다.
React Query의 장점(사용하는 이유)
- 데이터 페칭 관리 간소화: 리액트 쿼리는 서버에서 데이터를 가져오고 이를 관리하는 과정을 매우 간편하게 해줍니다. 데이터 페칭, 캐싱, 동기화, 그리고 업데이트 등의 로직을 자동으로 처리해 주어, 수동으로 이러한 로직을 구현할 필요가 없습니다.
- 자동 캐싱 및 데이터 동기화: 리액트 쿼리는 데이터를 자동으로 캐싱하고, 캐시된 데이터와 서버 데이터를 자동으로 동기화해 줍니다. 이로 인해 사용자는 언제나 최신 데이터를 볼 수 있으며, 불필요한 서버 요청을 줄일 수 있습니다.
- 전역 상태 관리의 대체: 리액트 쿼리는 데이터 관리에 있어서 전역 상태 관리 라이브러리(Redux, MobX 등)를 대체할 수 있습니다. 특히 서버 상태(서버에서 가져오는 데이터)에 대해선 리액트 쿼리가 더 적합합니다.
- 리트라이 및 백그라운드 리프레시: 네트워크 오류가 발생하면 리액트 쿼리는 자동으로 재시도를 시도할 수 있으며, 백그라운드에서 주기적으로 데이터를 새로 고치는 기능도 제공합니다.
- 페이징 및 무한 스크롤 처리: 리액트 쿼리는 페이징 처리와 무한 스크롤 기능을 쉽게 구현할 수 있게 도와줍니다. 이와 관련된 복잡한 상태 관리를 단순화시켜 줍니다.
- 데이터 의존성 관리: 리액트 쿼리는 여러 쿼리 간의 의존성을 쉽게 관리할 수 있습니다. 예를 들어, 특정 데이터가 로드된 후에 다른 데이터를 가져와야 하는 상황에서, 이러한 의존성 관리를 손쉽게 할 수 있습니다.
위와 같은 다양한 장점이 있지만 이 중 당장 와닿는 큰 장점은 Redux와 같은 전역 상태 라이브러리에서 api 요청하는 것보다 간편하며, 캐싱을 통해 중복된 데이터 요청 생략과 서버 비용을 아끼고, 최신 데이터를 보여줌으로써 클라이언트 경험을 상승시킬 수 있다는 점 같다.
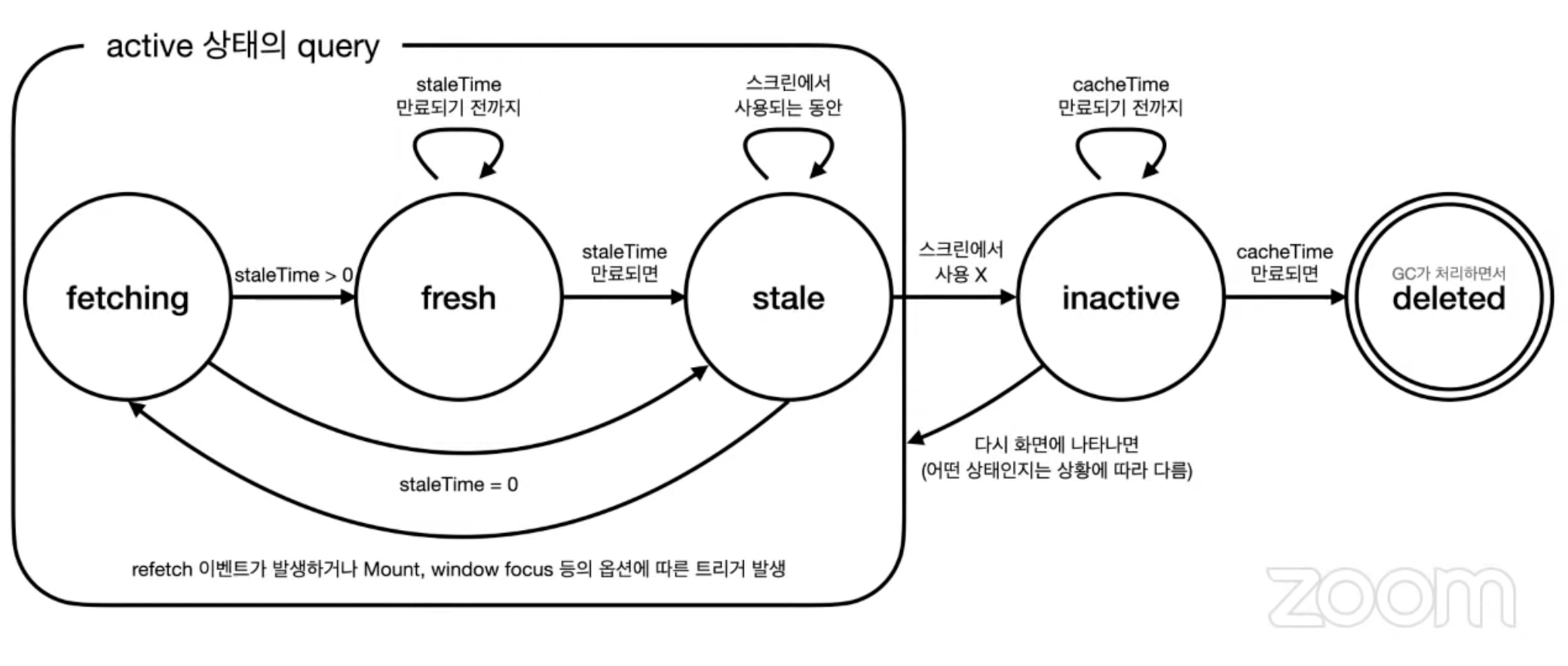
React Query의 LifeCycle

리액트 쿼리는 데이터를 페칭하고, 이를 캐싱하며, 필요할 때 데이터의 최신 상태를 유지하기 위해 다시 페칭합니다.
- fresh : 최신의 데이터 상태로 최근에 fetch된 데이터이며 staleTime이 경과하지 않은 상태. 이 상태의 경우 데이터 요청이 추가로 발생해도 서버가 아닌 현재 캐시된 값을 사용함
- stale : 데이터가 더이상 최신 상태가 아니며 재검증이 필요할 수 있는 상태. staleTime이 경과했을 때 자동으로 stale 상태가 되며
- staleTime : 쿼리의 데이터가 fresh 상태를 유지하는 시간.(데이터의 유통기한 같은 존재) staleTime 동안은 여러번 데이터를 요청해도 서버에서 다시 가져오지 않으며 캐시된 값을 사용함.staleTime이 없는 경우 유통기한이 없음으로 가져온 직후만 fresh하며 이후 바로 stale상태로 변경되어 버림.
- inActive : 해당 데이터를 사용하는 컴포넌트가 더 이상 마운트되지 않거나 쿼리를 구독하는 컴포넌트가 없을 때 발생하며 캐시에서 자동으로 삭제되기전까지 일정 기간 유지됨.
React Query 사용하기
1. React Query 설치
먼저, 리액트 쿼리를 프로젝트에 설치합니다.
npm install @tanstack/react-query2. 기본 설정
리액트 쿼리를 사용하기 위해서는 QueryClient와 QueryClientProvider를 설정해야 합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import App from './App';
const queryClient = new QueryClient();
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>,
);3. React Query : Query 요청
const { data } = useQuery(
queryKey, // 이 Query 요청에 대한 응답 데이터를 캐시할 때 사용할 Unique Key (required)
queryFn, // 이 Query 요청을 수행하기 위한 Promise를 Return 하는 함수 (required)
options, // useQuery에서 사용되는 Option 객체 (optional)
);
useQuery Hook으로 수행되는 Query 요청은 HTTP METHOD GET 요청과 같이 서버에 저장되어 있는 “상태”를 불러와 사용할 때 사용합니다.
function UserInfo({ userId }) {
const { isLoading, error, data } = useQuery(
// 'userInfo', userId를 Key로 사용하여 데이터 캐싱
['userInfo', userId],
() => axios.get(`/users/${userId}`)
);
if (isLoading) return <div> 로딩중... </div>;
if (error) return <div> 에러: {error.message} </div>;
return <div> {...} </div>;
}useQuery 주요 옵션
1. queryKey: 쿼리의 고유 식별자 역할을 합니다. 배열이나 문자열로 정의할 수 있으며, 동일한 키를 가진 쿼리는 같은 데이터로 간주됩니다. 예시: ['user', userId]
2. queryFn: 데이터를 페칭하는 함수입니다. 이 함수는 비동기로 동작하며, 보통 서버에서 데이터를 가져오는 API 호출을 포함합니다.
const fetchUser = async ({ queryKey }) => {
const [_key, userId] = queryKey;
const response = await fetch(`/api/users/${userId}`);
return response.json();
};
3. enabled: 쿼리 실행 여부를 제어하는 불리언 값입니다. false로 설정하면 쿼리가 자동으로 실행되지 않습니다. 조건부로 데이터를 페칭할 때 유용합니다.
const useFetchUser = (userId) => {
return useQuery({
queryKey: [_key, userId],
queryFn: () => fetchUser(userId),
enabled: !!userId,
});
};
4. staleTime: 데이터가 신선한 상태로 유지되는 시간(밀리초)입니다. 이 시간 동안 캐시된 데이터는 다시 페칭되지 않습니다. 예시: staleTime: 5000 (5초)
5. cacheTime: 데이터가 캐시에서 보관되는 시간(밀리초)입니다. 이 시간이 지나면 캐시에서 데이터가 삭제됩니다. 예시: cacheTime: 300000 (5분)
6. refetchOnWindowFocus: 사용자가 브라우저 창을 다시 활성화할 때 쿼리를 자동으로 다시 페칭할지 여부를 설정합니다. 기본값: true 예시: refetchOnWindowFocus: false
7. refetchOnReconnect: 네트워크가 다시 연결될 때 쿼리를 자동으로 다시 페칭할지 여부를 설정합니다.
기본값: true 예시: refetchOnReconnect: false
8. refetchInterval: 지정된 간격(밀리초)으로 데이터를 자동으로 다시 페칭하는 데 사용됩니다. 폴링(polling) 기능을 활성화합니다. 예시: refetchInterval: 60000 (1분)
9. onSuccess: 쿼리가 성공적으로 데이터를 가져온 후 실행되는 콜백 함수입니다. 데이터가 성공적으로 페칭된 후의 추가 작업을 정의하는 데 유용합니다.
onSuccess: (data) => {
console.log('Data fetched successfully:', data);
}
10. onError: 쿼리 실행 중 오류가 발생했을 때 실행되는 콜백 함수입니다. 오류 처리 로직을 추가할 수 있습니다.
onError: (error) => {
console.error('Error fetching data:', error);
}
11. select: 서버에서 가져온 데이터를 가공하여 반환하는 함수입니다. 데이터의 특정 부분만 필요하거나 변환이 필요한 경우 유용합니다.
select: (data) => data.filter(user => user.active)4. React Query : Mutation 요청
useMutation Hook으로 수행되는 Mutation 요청은 HTTP METHOD POST, PUT, DELETE 요청과 같이 서버에 Side Effect를 발생시켜 서버의 상태를 변경시킬 때 사용합니다. useMutation Hook의 첫번째 파라미터는 이 Mutation 요청을 수행하기 위한 Promise를 Return 하는 함수이며, useMutation의 return 값 중 mutate(또는 mutateAsync) 함수를 호출하여 서버에 Side Effect를 발생시킬 수 있습니다.
const { mutate } = useMutation(
mutationFn, // 이 Mutation 요청을 수행하기 위한 Promise를 Return 하는 함수 (required)
options, // useMutation에서 사용되는 Option 객체 (optional)
);import { useMutation, useQueryClient } from '@tanstack/react-query';
// 사용자 생성을 위한 커스텀 훅
export const useCreateUser = () => {
const queryClient = useQueryClient();
// 새로운 사용자 생성 요청을 서버로 보냄
const mutation = useMutation(
async (newUser) => {
const response = await fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(newUser),
});
if (!response.ok) {
throw new Error('Failed to create user');
}
return response.json();
},
{
// 성공 시 캐시된 사용자 목록을 무효화하여 데이터 갱신
onSuccess: () => {
queryClient.invalidateQueries(['users']);
},
}
);
return mutation;
};useMutation 주요 옵션
1. mutationFn: 서버에 데이터를 생성, 수정, 삭제하기 위해 호출되는 함수입니다. useMutation의 주요 작업을 수행합니다.
2. onSuccess: 뮤테이션이 성공적으로 완료된 후 실행되는 콜백 함수입니다. 성공적으로 완료된 후 캐시를 무효화하거나, 다른 후속 작업을 정의할 수 있습니다.
onSuccess: (data) => {
queryClient.invalidateQueries(['users']);
console.log('User created:', data);
}
3. onError: 뮤테이션 중 오류가 발생했을 때 실행되는 콜백 함수입니다. 오류 발생 시의 처리 로직을 정의합니다.
onError: (error) => {
console.error('Error creating user:', error);
}
4. onSettled: 뮤테이션이 성공 또는 실패한 후 항상 실행되는 콜백 함수입니다. 주로 캐시 무효화 같은 작업에 사용됩니다.
onSettled: () => {
queryClient.invalidateQueries(['users']);
}
5. retry: 뮤테이션 실패 시 재시도할 횟수를 설정합니다. false로 설정하면 재시도하지 않습니다.
6. retryDelay: 뮤테이션 실패 시 재시도하기 전에 기다리는 시간(밀리초)입니다.
'React' 카테고리의 다른 글
| React : React Suspense와 lazy Loading (0) | 2024.08.14 |
|---|---|
| 리액트 React : 상태관리 Context API (0) | 2024.03.28 |
| 리액트 React : 컴포넌트 전환 애니메이션 주는 법 (transition) (0) | 2024.03.28 |
| 리액트 React : 리액트에서 탭 UI 만들기 (0) | 2024.03.27 |
| 리액트 React : Lifecycle과 useEffect (1) | 2024.03.27 |
React Query 란?
React Query는 React Application에서 서버의 상태를 불러오고, 캐싱하며, 지속적으로 동기화하고 업데이트 하는 작업을 도와주는 라이브러리입니다.
React Query가 만들어진 이유
리액트 쿼리는 서버 상태 관리의 복잡성을 해결하고, 데이터 페칭, 캐싱, 동기화 등의 작업을 간소화하기 위해 만들어졌습니다. 이를 통해 클라이언트 상태와 서버 상태를 구분하여 효율적으로 관리하고, 반복적인 로직을 줄여 개발 속도와 사용자 경험을 향상시키기 위해 설계되었습니다.
React Query의 장점(사용하는 이유)
- 데이터 페칭 관리 간소화: 리액트 쿼리는 서버에서 데이터를 가져오고 이를 관리하는 과정을 매우 간편하게 해줍니다. 데이터 페칭, 캐싱, 동기화, 그리고 업데이트 등의 로직을 자동으로 처리해 주어, 수동으로 이러한 로직을 구현할 필요가 없습니다.
- 자동 캐싱 및 데이터 동기화: 리액트 쿼리는 데이터를 자동으로 캐싱하고, 캐시된 데이터와 서버 데이터를 자동으로 동기화해 줍니다. 이로 인해 사용자는 언제나 최신 데이터를 볼 수 있으며, 불필요한 서버 요청을 줄일 수 있습니다.
- 전역 상태 관리의 대체: 리액트 쿼리는 데이터 관리에 있어서 전역 상태 관리 라이브러리(Redux, MobX 등)를 대체할 수 있습니다. 특히 서버 상태(서버에서 가져오는 데이터)에 대해선 리액트 쿼리가 더 적합합니다.
- 리트라이 및 백그라운드 리프레시: 네트워크 오류가 발생하면 리액트 쿼리는 자동으로 재시도를 시도할 수 있으며, 백그라운드에서 주기적으로 데이터를 새로 고치는 기능도 제공합니다.
- 페이징 및 무한 스크롤 처리: 리액트 쿼리는 페이징 처리와 무한 스크롤 기능을 쉽게 구현할 수 있게 도와줍니다. 이와 관련된 복잡한 상태 관리를 단순화시켜 줍니다.
- 데이터 의존성 관리: 리액트 쿼리는 여러 쿼리 간의 의존성을 쉽게 관리할 수 있습니다. 예를 들어, 특정 데이터가 로드된 후에 다른 데이터를 가져와야 하는 상황에서, 이러한 의존성 관리를 손쉽게 할 수 있습니다.
위와 같은 다양한 장점이 있지만 이 중 당장 와닿는 큰 장점은 Redux와 같은 전역 상태 라이브러리에서 api 요청하는 것보다 간편하며, 캐싱을 통해 중복된 데이터 요청 생략과 서버 비용을 아끼고, 최신 데이터를 보여줌으로써 클라이언트 경험을 상승시킬 수 있다는 점 같다.
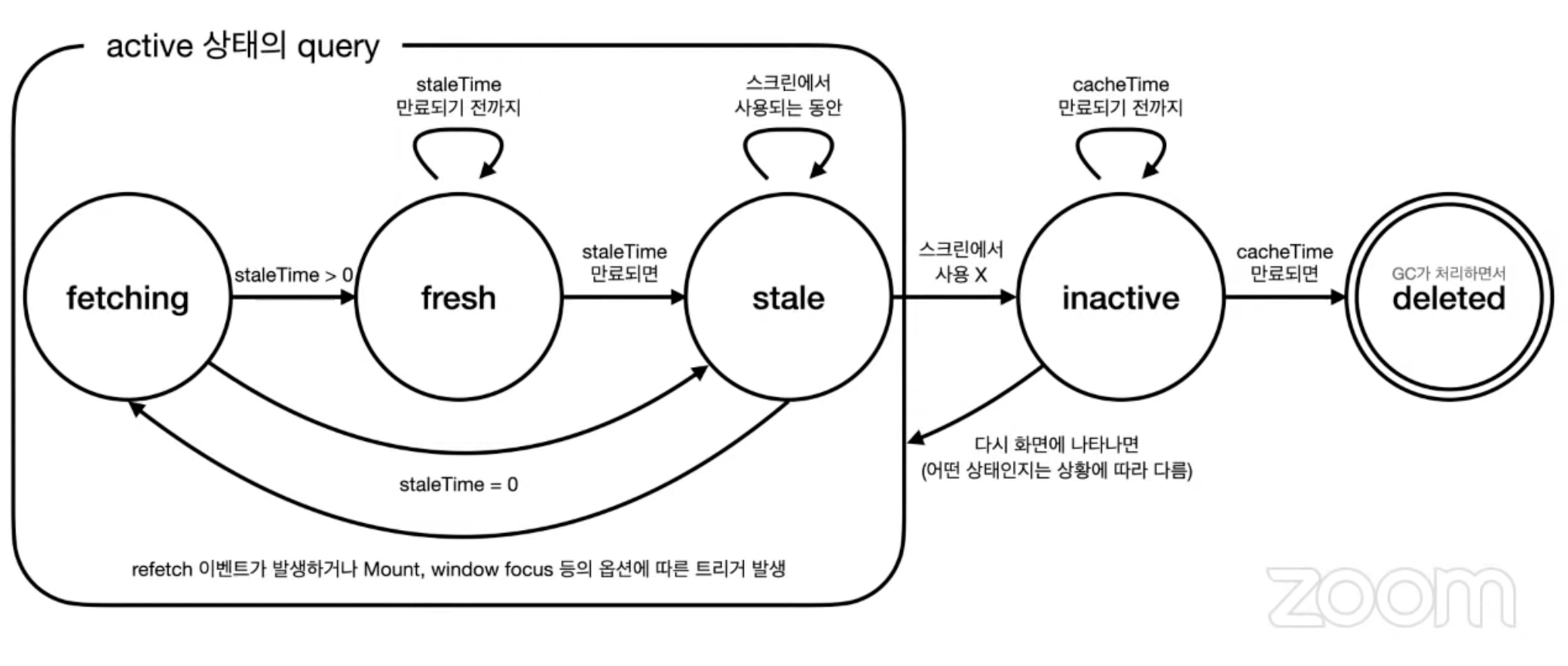
React Query의 LifeCycle

리액트 쿼리는 데이터를 페칭하고, 이를 캐싱하며, 필요할 때 데이터의 최신 상태를 유지하기 위해 다시 페칭합니다.
- fresh : 최신의 데이터 상태로 최근에 fetch된 데이터이며 staleTime이 경과하지 않은 상태. 이 상태의 경우 데이터 요청이 추가로 발생해도 서버가 아닌 현재 캐시된 값을 사용함
- stale : 데이터가 더이상 최신 상태가 아니며 재검증이 필요할 수 있는 상태. staleTime이 경과했을 때 자동으로 stale 상태가 되며
- staleTime : 쿼리의 데이터가 fresh 상태를 유지하는 시간.(데이터의 유통기한 같은 존재) staleTime 동안은 여러번 데이터를 요청해도 서버에서 다시 가져오지 않으며 캐시된 값을 사용함.staleTime이 없는 경우 유통기한이 없음으로 가져온 직후만 fresh하며 이후 바로 stale상태로 변경되어 버림.
- inActive : 해당 데이터를 사용하는 컴포넌트가 더 이상 마운트되지 않거나 쿼리를 구독하는 컴포넌트가 없을 때 발생하며 캐시에서 자동으로 삭제되기전까지 일정 기간 유지됨.
React Query 사용하기
1. React Query 설치
먼저, 리액트 쿼리를 프로젝트에 설치합니다.
npm install @tanstack/react-query2. 기본 설정
리액트 쿼리를 사용하기 위해서는 QueryClient와 QueryClientProvider를 설정해야 합니다.
import React from 'react';
import ReactDOM from 'react-dom';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import App from './App';
const queryClient = new QueryClient();
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<QueryClientProvider client={queryClient}>
<App />
</QueryClientProvider>,
);3. React Query : Query 요청
const { data } = useQuery(
queryKey, // 이 Query 요청에 대한 응답 데이터를 캐시할 때 사용할 Unique Key (required)
queryFn, // 이 Query 요청을 수행하기 위한 Promise를 Return 하는 함수 (required)
options, // useQuery에서 사용되는 Option 객체 (optional)
);
useQuery Hook으로 수행되는 Query 요청은 HTTP METHOD GET 요청과 같이 서버에 저장되어 있는 “상태”를 불러와 사용할 때 사용합니다.
function UserInfo({ userId }) {
const { isLoading, error, data } = useQuery(
// 'userInfo', userId를 Key로 사용하여 데이터 캐싱
['userInfo', userId],
() => axios.get(`/users/${userId}`)
);
if (isLoading) return <div> 로딩중... </div>;
if (error) return <div> 에러: {error.message} </div>;
return <div> {...} </div>;
}useQuery 주요 옵션
1. queryKey: 쿼리의 고유 식별자 역할을 합니다. 배열이나 문자열로 정의할 수 있으며, 동일한 키를 가진 쿼리는 같은 데이터로 간주됩니다. 예시: ['user', userId]
2. queryFn: 데이터를 페칭하는 함수입니다. 이 함수는 비동기로 동작하며, 보통 서버에서 데이터를 가져오는 API 호출을 포함합니다.
const fetchUser = async ({ queryKey }) => {
const [_key, userId] = queryKey;
const response = await fetch(`/api/users/${userId}`);
return response.json();
};
3. enabled: 쿼리 실행 여부를 제어하는 불리언 값입니다. false로 설정하면 쿼리가 자동으로 실행되지 않습니다. 조건부로 데이터를 페칭할 때 유용합니다.
const useFetchUser = (userId) => {
return useQuery({
queryKey: [_key, userId],
queryFn: () => fetchUser(userId),
enabled: !!userId,
});
};
4. staleTime: 데이터가 신선한 상태로 유지되는 시간(밀리초)입니다. 이 시간 동안 캐시된 데이터는 다시 페칭되지 않습니다. 예시: staleTime: 5000 (5초)
5. cacheTime: 데이터가 캐시에서 보관되는 시간(밀리초)입니다. 이 시간이 지나면 캐시에서 데이터가 삭제됩니다. 예시: cacheTime: 300000 (5분)
6. refetchOnWindowFocus: 사용자가 브라우저 창을 다시 활성화할 때 쿼리를 자동으로 다시 페칭할지 여부를 설정합니다. 기본값: true 예시: refetchOnWindowFocus: false
7. refetchOnReconnect: 네트워크가 다시 연결될 때 쿼리를 자동으로 다시 페칭할지 여부를 설정합니다.
기본값: true 예시: refetchOnReconnect: false
8. refetchInterval: 지정된 간격(밀리초)으로 데이터를 자동으로 다시 페칭하는 데 사용됩니다. 폴링(polling) 기능을 활성화합니다. 예시: refetchInterval: 60000 (1분)
9. onSuccess: 쿼리가 성공적으로 데이터를 가져온 후 실행되는 콜백 함수입니다. 데이터가 성공적으로 페칭된 후의 추가 작업을 정의하는 데 유용합니다.
onSuccess: (data) => {
console.log('Data fetched successfully:', data);
}
10. onError: 쿼리 실행 중 오류가 발생했을 때 실행되는 콜백 함수입니다. 오류 처리 로직을 추가할 수 있습니다.
onError: (error) => {
console.error('Error fetching data:', error);
}
11. select: 서버에서 가져온 데이터를 가공하여 반환하는 함수입니다. 데이터의 특정 부분만 필요하거나 변환이 필요한 경우 유용합니다.
select: (data) => data.filter(user => user.active)4. React Query : Mutation 요청
useMutation Hook으로 수행되는 Mutation 요청은 HTTP METHOD POST, PUT, DELETE 요청과 같이 서버에 Side Effect를 발생시켜 서버의 상태를 변경시킬 때 사용합니다. useMutation Hook의 첫번째 파라미터는 이 Mutation 요청을 수행하기 위한 Promise를 Return 하는 함수이며, useMutation의 return 값 중 mutate(또는 mutateAsync) 함수를 호출하여 서버에 Side Effect를 발생시킬 수 있습니다.
const { mutate } = useMutation(
mutationFn, // 이 Mutation 요청을 수행하기 위한 Promise를 Return 하는 함수 (required)
options, // useMutation에서 사용되는 Option 객체 (optional)
);import { useMutation, useQueryClient } from '@tanstack/react-query';
// 사용자 생성을 위한 커스텀 훅
export const useCreateUser = () => {
const queryClient = useQueryClient();
// 새로운 사용자 생성 요청을 서버로 보냄
const mutation = useMutation(
async (newUser) => {
const response = await fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(newUser),
});
if (!response.ok) {
throw new Error('Failed to create user');
}
return response.json();
},
{
// 성공 시 캐시된 사용자 목록을 무효화하여 데이터 갱신
onSuccess: () => {
queryClient.invalidateQueries(['users']);
},
}
);
return mutation;
};useMutation 주요 옵션
1. mutationFn: 서버에 데이터를 생성, 수정, 삭제하기 위해 호출되는 함수입니다. useMutation의 주요 작업을 수행합니다.
2. onSuccess: 뮤테이션이 성공적으로 완료된 후 실행되는 콜백 함수입니다. 성공적으로 완료된 후 캐시를 무효화하거나, 다른 후속 작업을 정의할 수 있습니다.
onSuccess: (data) => {
queryClient.invalidateQueries(['users']);
console.log('User created:', data);
}
3. onError: 뮤테이션 중 오류가 발생했을 때 실행되는 콜백 함수입니다. 오류 발생 시의 처리 로직을 정의합니다.
onError: (error) => {
console.error('Error creating user:', error);
}
4. onSettled: 뮤테이션이 성공 또는 실패한 후 항상 실행되는 콜백 함수입니다. 주로 캐시 무효화 같은 작업에 사용됩니다.
onSettled: () => {
queryClient.invalidateQueries(['users']);
}
5. retry: 뮤테이션 실패 시 재시도할 횟수를 설정합니다. false로 설정하면 재시도하지 않습니다.
6. retryDelay: 뮤테이션 실패 시 재시도하기 전에 기다리는 시간(밀리초)입니다.
'React' 카테고리의 다른 글
| React : React Suspense와 lazy Loading (0) | 2024.08.14 |
|---|---|
| 리액트 React : 상태관리 Context API (0) | 2024.03.28 |
| 리액트 React : 컴포넌트 전환 애니메이션 주는 법 (transition) (0) | 2024.03.28 |
| 리액트 React : 리액트에서 탭 UI 만들기 (0) | 2024.03.27 |
| 리액트 React : Lifecycle과 useEffect (1) | 2024.03.27 |
