반응형
1. 객체 타입을 정의하는 방법
타입스크립트에서는 2가지 방식으로 객체의 타입을 정의할 수 있습니다.
object로 정의하기
객체 타입을 정의하기에 앞서 먼저 간단한 객체를 하나 만듭니다.
let user = {
id: 1,
name: "이정환",
};
다음으로 user의 타입을 객체를 의미하는 object로 정의합니다.
let user: object = {
id: 1,
name: "이정환",
};
타입이 잘 정의되었습니다. 그런데 이렇게 타입을 정의하면 한가지 문제가 발생합니다.
let user: object = {
id: 1,
name: "이정환",
};
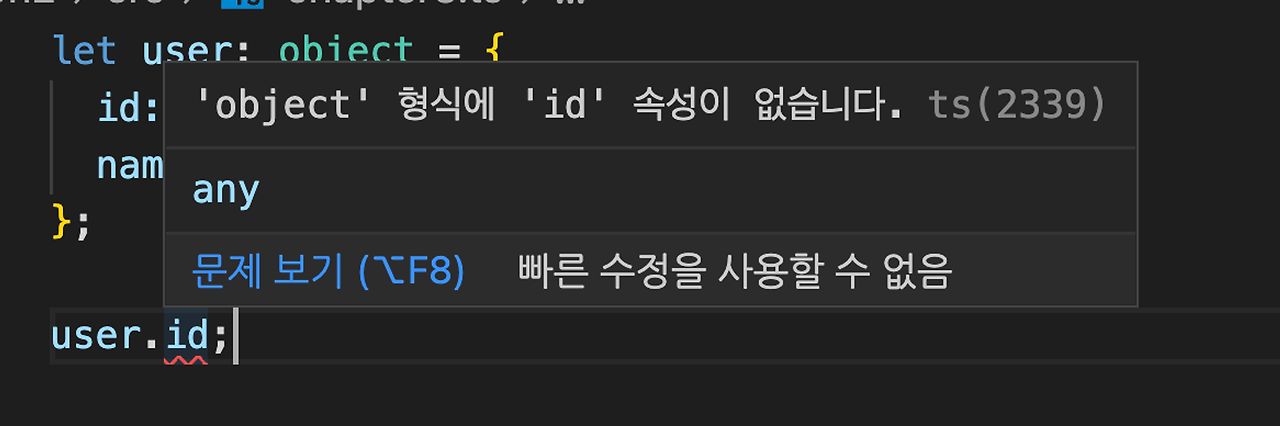
user.id;위 코드의 user.id 처럼 점 표기법으로 객체의 특정 프로퍼티에 접근하려고 하면 오류가 발생합니다.
오류 메세지를 확인해보면 다음과 같이 'object' 타입에 'id' 프로퍼티가 없다고 나옵니다.

그런데 이상합니다. 분명 우리는 user 변수에 id와 name 프로퍼티를 갖는 객체를 저장했고 타입도 object로 잘 정의해주었는데 왜 이런 오류가 발생하는 걸까요?
그 이유는 타입스크립트의 object 타입은 단순 값이 객체임을 표현하는 것 외에는 아무런 정보도 제공하지 않는 타입이기 때문입니다. 따라서 이 타입은 객체의 프로퍼티에 대한 정보를 전혀 가지고 있지 않습니다. 그렇기 때문에 이렇게 프로퍼티에 접근하려고 하면 오류가 발생합니다.
변수 user에 저장된 객체의 구조를 그대로 타입으로 만들고 싶었는데 그럼 어떻게 해야 할까요?
이럴 때에는 object가 아닌 객체 리터럴 타입을 이용해야 합니다.
객체 리터럴 타입
객체 리터럴 타입은 다음과 같이 중괄호를 열고 객체가 갖는 프로퍼티를 직접 나열해 만드는 타입입니다
let user: {
id: number;
name: string;
} = {
id: 1,
name: "이정환",
};
user.id;변수 user의 타입을 number 타입의 id 그리고 string 타입의 name 프로퍼티를 갖는 객체 타입으로 정의했습니다. 이렇듯 객체 리터럴과 비슷한 문법으로 객체 타입을 정의한 타입을 객체 리터럴 타입이라고 부릅니다.
변수의 타입을 객체 리터럴 타입으로 정의하면 이제 타입내에 정의되어있는 프로퍼티에 이상 없이 접근할 수 있게 됩니다.
따라서 객체의 타입을 정의할 때에는 앞으로 object 보다는 객체 리터럴 타입을 사용하는게 좋습니다.
2. 특수한 프로퍼티 정의하기
다음으로는 객체 타입을 정의할 때 특정 프로퍼티를 선택적이거나 읽기 전용으로 만드는 타입스크립트의 독특한 문법에 대해 살펴보겠습니다.
let user: {
id: number;
name: string;
} = {
id: 1,
name: "이정환",
};
선택적 프로퍼티(Optional Property)
자바스크립트에서 객체를 다루다보면 자주 특정 프로퍼티는 있어도 되고 없어도 되는 그런 상황이 존재합니다. 예를 들어 다음과 같이 이름은 있지만 아직 id가 없는 유저가 존재할 수도 있습니다.
let user: {
id: number;
name: string;
} = {
id: 1,
name: "이정환",
};
user = {
name: "홍길동", // 오류 발생!
};그러나 이렇게 코드를 작성하면 타입스크립트에서는 오류가 발생합니다. user의 타입은 id와 name 프로퍼티가 있는 객체인데 마지막 라인에서 name만 존재하는 객체를 할당했기 때문입니다.
이렇게 특정 프로퍼티를 상황에 따라 생략하도록 만들고 싶다면 해당 프로퍼티를 선택적 프로퍼티로 만들어줘야 합니다. 선택적 프로퍼티를 설정하는 방법은 간단합니다. 다음과 같이 프로퍼티의 이름 뒤에 ? 를 붙여주면 됩니다.
let user: {
id?: number; // 선택적 프로퍼티가 된 id
name: string;
} = {
id: 1,
name: "이정환",
};
user = {
name: "홍길동",
};id 프로퍼티 뒤에 붙은 물음표의 의미는 이 프로퍼티는 이제 생략 가능한 선택적(Optional) 프로퍼티라는 의미입니다.
그러나 한가지 주의할 점이 있는데 선택적 프로퍼티가 만약 존재한다면 그때의 value 타입은 반드시 number 타입이어야 한다는 점 입니다. 따라서 다음과 같이 id 프로퍼티를 추가하고 value를 string 타입의 값으로 설정하면 오류가 발생합니다.
읽기전용 프로퍼티(Readonly Property)
다음으로는 읽기 전용 프로퍼티에 대해 알아보겠습니다.
특정 프로퍼티를 읽기 전용으로 만들고 싶다면 다음과 같이 프로퍼티의 이름 앞에 readonly 키워드를 붙이면 됩니다.
let user: {
id?: number;
readonly name: string; // name은 이제 Readonly 프로퍼티가 되었음
} = {
id: 1,
name: "이정환",
};
user.name = "dskfd"; // 오류 발생name 프로퍼티는 이제 읽기 전용 프로퍼티가 되었기 때문에 마지막 라인처럼 프로퍼티의 값을 수정하려고 하면 오류가 발생하게 됩니다. 이를 통해 의도치 않은 프로퍼티의 수정을 방지할 수 있습니다.
반응형
'TypeScript' 카테고리의 다른 글
| TypeScript : 열거형 타입 (0) | 2024.08.07 |
|---|---|
| TypeScript : 타입 별칭과 인덱스 시그니쳐 (0) | 2024.08.07 |
| TypeScript : 배열과 튜플 (1) | 2024.08.07 |
| TypeScript : 기본타입과 원시타입, 리터럴 타입 (0) | 2024.08.07 |
| TypeScript : 타입스크립트 컴파일러 옵션 설정하기 (0) | 2024.08.07 |
